本文转至
作者写的比较好,再次收藏,希望更多的人可以看到这个文章互联网是是一个相互分形并学习的平台,我希望我每个人可以将我们认为有价值的东西,在不损害他人利益的情况下分享给更多的人。
基本绘制方法
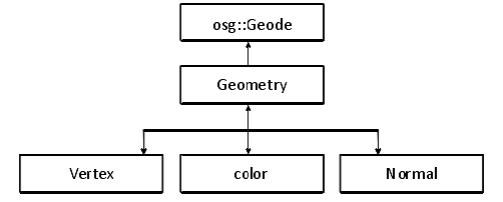
首先来看一些OSG中的最基本的绘制路数。如果我们要绘制一个正方形,绘制有色彩,未贴图。首先我们必须要申请一个osg::Geometry,把这个Geometry加入到Geode就可以了。在这个Geometry中要设置一些元素,最基本的是顶点Vertex,颜色color,以及顶点的关联方式和法线normal.就可以了。如下图所示
可绘制图元
所有可绘制的图元包括:
Ø POINTS[点] Ø LINES[线] Ø LINE_STRIP[线带] Ø LINE_LOOP[闭合线段] Ø TRIANGLES[三角形] Ø TRIANGLE_STRIP[三角带] Ø TRIANGLE_FAN[三角扇] Ø QUADS[四方块] Ø QUAD_STRIP[四方块带] Ø POLYGON[多边形] 在OSG中设置直线线宽的专门有一个函数来管理,叫做LineWidth,它本身属于状态与属性类别中的类。事实上也是从那里派生而来。所有设置状态的操作都与此类似。
内置几何类型
如同OpenGL一样,OSG同样有一套内置几何类型,这些几何类型都在类osg::Shape中,这些shape本身都可以本当成一个Draw结点加入到geode中,然后再人geode中添加到root里进行渲染。形状共有九种,分别为:osg::Box[盒子],osg::Capsule[胶囊形],osg::CompositeShape[组合型],osg::Cone[圆锥形],osg::Cylinder[圆柱形],osg::HeightField[高程形],osg::InfinitePlane[有限面],osg::Sphere[球形],osg::TriangleMesh[三角蒙皮]。
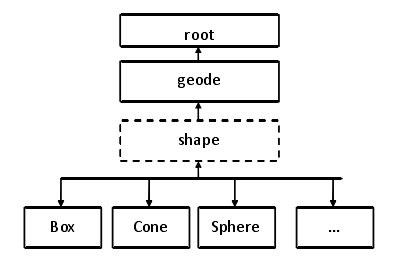
内置几何类型的渲染过程,如下图所示这里要注意的是,一般的形状态都有特定的因素,比如Box有长宽,圆有半径,以及各个图形所画的精细度都需要指明,这些精细度在球这样的形状上意义还是十分巨大的。在OSG中有专门指明精细度的类,名为:osg::TessellationHints。以球为例,只需要规定,圆心,半径和精细度就可以画出该球